Mettez en oeuvre Sass & Compass pour la modification du style de vos écrans ExtJS 4. Configurez compass à travers le fichier ‘config.rb’ et paramétrez Sass à travers le fichier modèle fournit par ExtJS
Prérequis
Connaissance HTML, javascript.
Objectifs
Comprendre la modification de thème de ExtJS 4
Liens utiles
Tuto thème composant spécifique
Programme
Introduction
Partie 1 : création répertoire projet thème
Partie 2 : configuration compass (fichier .rb)
Partie 3 : compilation fichier scss
Durée
30min
Introduction
Partie 1 : création répertoire projet
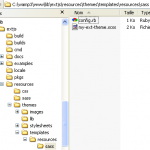
Localisez le répertoire EXTJS_HOMEresourcesthemestemplatesresourcessass

Dans ce répertoire :
— le fichier config.rb est le fichier de configuration de Compass
— le fichier my-ext-theme.scss contient la grammaire / syntaxe Sass qui produira le CSS final du thème.
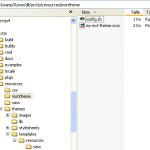
Copier ces deux fichiers dans un répertoire à créer dans EXTJS_HOMEresources. Par exemple le répertoire ‘montheme’

Partie 2 : configuration compass
Spécifiez dans le fichier config.rb le chemin de votre installation ExtJS.

Partie 3 : Compilation fichier .scss
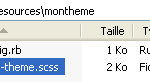
Renommez le fichier montheme/my-ext-theme.scss en objis-theme.scss
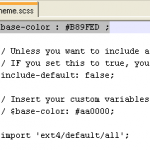
Analysez le contenu du fichier objis-theme.scss


Lancez la compilation compass à partir du répertoire ‘montheme’
![]()

Analysez le fichier de theme CSS créé


Expliquez.
Partie 4 : intégration du thème
Intégrez le nouveau thème dans votre application CSS replacez la déclaration actuelle de votre css
![]()
par le css nouvellement créé :
![]()
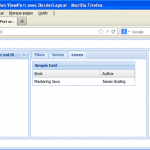
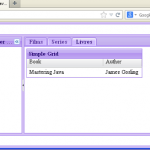
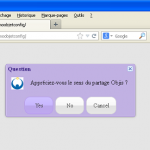
Par exemple avec l’application suivante :
Qu’est ce qui change dans le rendu visuel ?
REPONSE : rien. Pas de différene entre ext-all.css et objis-theme.css . Cela est du

Partie 5 : modifier la couleur de TOUS les composants
Modifiez la couleur de base de vos écrans : ajoutez la ligne suivante au début de votre fichier .scss puis recompilez.
— $base-color: #B89FED;

compiler à nouveau : compass compile
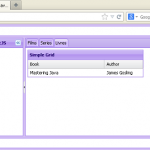
Expliquez le rendu après rafraichissement de l’écran

Partie 6 : modifier la police et font de TOUS les composants
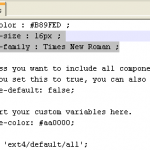
Faites de même avec :
— $font-size: 16px;
— $font-family: Times New Roman;

compiler à nouveau : compass compile
Expliquez le rendu après rafraichissement de l’écran

Partie 7 : faire des modification pour UN seul composant
INFO : chaque widget possède son propre ensemble de variables spécifiant son look. Toutes ces variables peuvent être configurés dans le fichier .scss du thème. Un simple bouton possède plus de 100 propriétés.
Exemple : analysez l’effet du paramétrage :
— $button-small-border-radius: 15px;


INFO : Voici appli au départ.
Conclusion
Dans ce tutoriel, vous avez mis en œuvre Sass & Compass pour modifier le thème des composant ExtJS.