Gérez l’intéraction de l’utilisateur avec vos composants. Metez en oeuvre des écouteurs (Listener).
Prérequis
Tuturiel 21 : Ajout composants swing
Objectifs
Vous apprendrez à gérer les événements liés aux composants que nous avons ajouté à notre fenêtre .
Programme
Partie 1 : Ajout d’un listerner sur le bouton « Hello Objis ! »
Partie 2 : Ajout listener dans la Zone de texte
Partie 3 : Ajout lisener sur Combobox
Partie 4 : Ajout listener sur Label « Hello Objis ! »
conclusion
Durée
20 minutes.
PUBLICITE : #AfricanGeek
Découvrez la web-série #AfricanGeek (coproduite par Objis) qui invite avec humour la jeunesse Africaine à être actrice de la transformation digitale du Continent.
Partie 1 : Ajout d’un listerner sur le bouton « Hello Objis ! »
Veuillez modifier le code, comme ci dessous

Remarque :
Les listeners sont des interfaces qui fournissent une ou plusieurs méthodes qui peuvent être implémentées différemment .
Dans notre cas nous avons choisi d’afficher à l’écran du texte .
Dés que l’utilisateur clique sur le bouton « Hello Objis » le résultat ci-dessous se produit .

Pour plus d’information sur l’interface ActionListener veuilez consulter la documentation ici
Partie 2 : Ajout listener dans la Zone de texte
Nous allons modifier notre code pour ajouter un listener dans notre zone de texte .

L’interface KeyListener définit les méthodes relatives à des événements émis par le clavier .
Dans notre exemple nous avons modifié la méthode keyRealeased pour transformer le texte entré au clavier en majuscule

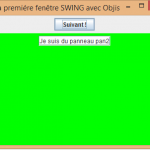
Le résultat donne l’écran ci-dessous (toutes les lettres sont transformées en majuscule)

Pour plus d’informations sur l’interface KeyListener veuillez consulter la documentation officielle ici
Partie 3 : Ajout listener sur combobox
L’objectif est d’afficher l’item choisi à chaque fois qu’il change dans le combobox .
Veuillez modifier le code comme ci-dessous .

Nous avons utilisé l’interface ItemListener avec sa méthode itemStateChanged qui nous permet d’intercepter les changements d’items au niveau du combobox .

En sortie, nous affichons l’item sélectionné .
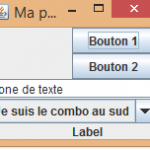
Le résultat donne l’écran ci-dessous .

Pour plus d’informations sur l’interface ItemListener, veuillez vous référer à la documentation officielle ici
Partie 3 : Ajout listener sur Label
Nous allons utiliser l’interface MouseListener pour afficher du texte dés qu’on aura cliqué avec la souris sur le Label « Je suis un label »
Veuillez modifier votre code comme ci-dessous

La méthode mouseClicked nous permet de capturer l’événement lié au click de la souris sur notre label

Nous avons le résultat ci-dessous quand nous cliquons sur le label

Conclusion
Dans ce tutoriel java N°22 d’Objis, vous pu gérer les événements liés aux composants que vous avez ajouté à votre fenêtre swing .
Dans le tutoriel suivant , vous allez voir comment gérer l’agencement de vos composants swing.
Votre avis nous intéresse
Vous avez remarqué une erreur ? Vous avez une recommandation pour améliorer ce tuto ? Vous souhaitez nous encourager à partager notre savoir-faire technique et pédagogique ?