Créez pas à pas votre première JSP (Java Server Page). Utilisez l’assistant de création d’Eclipse. Comprenez le cycle de vie d’une JSP. Comprenez la valeur ajoutée de la JSP par rapport à la servlet. Déployez et testez votre JSP.
Dans le tutoriel qui suit, vous apprendrez la Redirection web avec le RequestDispatcher
Objis : spécialiste JAVA depuis 2005
Touchez du doigt notre approche pédagogique (70% de pratique) à travers ce tutoriel. Comme nos clients, contactez-nous (contact@objis.com) pour vos besoins en assistance technique ou en formations sur mesure dans nos locaux, dans vos locaux ou à distance.
ASTUCE –> Soyez informé de la mise à jour de nos tutos ou de la création de nouveaux tutos.
Prérequis
Intégration Tomcat dans Eclipse
Création d’un projet web dynamique
Votre première application j2ee
Liens utiles
+ de 100 tutoriaux java/jee Objis
Vos premiers pas de programmeur JEE
Objis, spécialiste formation java depuis 2005
Catalogue formations Objis
Objectifs
Codage et configuration d’une Servlet HTTP
Déploiement de la servlet dans un moteur de Servlet Tomcat
Programme
Introduction
Partie 1 : Création projet web dynamique & intégration Tomcat Eclipse
Partie 2 : création du squelette de la JSP
Partie 3 : codage de la JSP
Partie 4 : déploiement de l’application
Partie 5 : Test de la JSP
Partie 6 : Exercices (A vous de jouer !)
Conclusion
Durée
25 min
PUBLICITE : votre formation ‘Intégration continue’ avec Objis
Introduction
La JSP répond à un besoin précis : permettre d’impliquer efficacement un développeur et un web Designer dans le cadre de la création d’un écran applicatif web.
La JSP a été créée historiquement après la servlet; et ce pour pallier à un défaut de la servlet : le code html se trouve dans le code JAVA. Ce qui ne plaît guère aux webDesigners et ne permet pas un travail d’équipe efficace !
Par exemple sur l’écran suivant :

Notez une partie ‘statique’ (Textes « Bonjour nous sommes le » et « et vous êtes formés par Objis ! ») et une partie ‘dynamique’ (Date & heure). L’information de la partie dynamique a été obtenue grâce au travail du programmeur Java new Date() mais l’habillage de cette information (ici en rouge) est permis grâce au travail du webDesigner (ici c’est pas très joli je vous l’accorde…).
INFO : notez que la JSP est cependant compilée par le serveur d’applications en une servlet et produit in fine une page HTML compréhensible par le navigateur (IE, firefox, Opéra…). Sous Tomcat, le code de la servlet produite à partir de la JSP est disponible dans le répertoire ‘TOMCAT_HOMEworkCatalinalocalhostapp_name‘
Partie 1 : projet web Eclipse avec cible Tomcat
Installez Tomcat, comme dans le tutoriel Installation Tomcat.
Intégrez Tomcat dans Eclipse, comme dans le tutoriel d’Intégration Tomcat dans Eclipse
Créez avec Eclipse un projet Web dynamique nommé GestionFormations et associez au projet le serveur Tomcat (Target Runtime).
Votre environnement Eclipse doit ressembler à ceci :

Voir Tutoriel Création d’un projet web dynamique avec Eclipse
Partie 2 : Création du squelette de la JSP
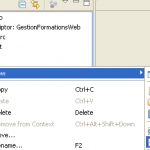
Faites un Click droit sur le répertoire WebContent -> New -> JSP

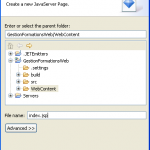
Cliquez sur JSP pour avoir l’écran ci-dessous

Remplacez le nom du fichier par index.jsp

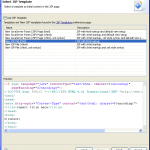
Ensuite cliquez sur le bouton Next pour avoir l’écran ci-dessous

Cliquez sur le bouton Finish et le fichier index.jsp est créé

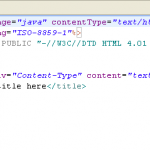
Partie 3 : codage de la JSP
Veuillez modifier le code de la page index.jsp comme suit

Partie 4 : Déploiement de l’application
Veuillez cliquer droit sur le projet Run As -> Run on Server

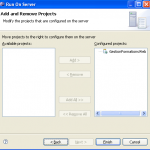
Vous obtenez l’écran ci-dessous

Cliquez sur le bouton Next

Puis sur le bouton Finish
Partie 5 : test de la JSP
Si aucune page d’accueil n’était configuré, notre JSP fait office de page d’accueil (car elle se nomme index.jsp).

DEMO
INFO : Dans le cas ou notre JSP s’apellerait ‘majsp.jsp’ et non ‘index.jsp’ il faudrait entrer l’URL : http://localhost:8080/GestionFormation/majsp.jsp
Partie 6 :Exercices
[JSP] Exercice 1 : Création war hellosimple4.war Création war formsimple.war avec formulaire identification.jsp (Nom, prenom, email, login, mot de passe) à valider.
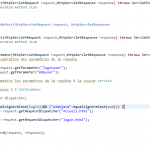
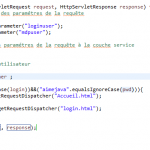
[JSP + Servlet] Exercice 2 : Compléter le scénario de l’exercice 1 en gérant la validation du formulaire. La validation entraîne l’affichage d’une page de réponse récapitulant l’ensemble des champs renseignés.
On utilisera pour ce deuxième exercice une combinaison de JSP (formulaire) + Servlet (récupération paramètres et affichage réponse).
Conclusion
Dans ce tutoriel, vous avez pu créer votre première JSP .
Dans le prochain tutoriel vous allez apprendre la Redirection web avec le RequestDispatcher
Votre avis nous intéresse
Vous avez remarqué une erreur ? Vous avez une recommandation pour améliorer ce tuto ? Vous souhaitez nous encourager à partager notre savoir-faire technique et pédagogique ?