Développez pas à pas votre première application JSF. Découvrez la valeur ajoutée de JSF sur un exemple simple et fonctionnel, permettant de vous inscrire au Club Objis. Migrer le code de JSF 1.1 vers JSF 1.2 et JSF 2.
Objis, spécialiste de la formation Java, est heureux de vous offrir ce
tutoriel, extrait de séances pratiques de la formation JSF dispensée par Objis.
Les + objis
70% de travaux pratiques
Clé USB avec tous les outils utilisés + Corrigés TPs
Bilan pédagogique individuel + conseils
Prérequis, outils et versions
Connaissances développement J2EE / JSTL
Liens utiles
Auto-formation JSF Objis
JSF : Site Officiel, produits, implémentation de référence (Mojarra)
JSF 2 : javadoc, javadoc annotations, Facelets tag docs
JSF 1.2 : javadoc, Tag docs
JSF 1.1 : javadoc, Tag docs
Formation JSF
Le chemin le plus court pour avoir les réflexes et la méthodologie du bon développeur JSF : Formation JSF
Objectifs
Développer une application JSF
Configurer JSF
Utiliser des composants JSF
Gérer la navigation entre pages
Programme
Contexte et objectifs
Partie 1 : Version JSF 1.1
Partie 2 : Exercices
Partie 3 : Refactoring JSF 1.2
Partie 4 : Refactoring JSF 2
Durée
30 min.
Qui sommes-nous ?
Contexte : service inscription Club Objis
L’inscription au Club Objis est ici une application JSF 1.1 que nous allons construire et analyser, puis identifier les opportunités d’amélioration et d’évolution vers JSF 1.2 puis JSF 2.
Cette application va permettre de toucher du doigt quelques unes des valeurs ajoutées de JSF permettant de simplifier le travail du développeur, comme le binding Vue/Bean , la navigation entre page et la validation du formulaire.
Ici, contrairement à l’option JSP/Servlet et à Struts, vous n’avez pas à gérer des aspects bas niveau comme les objets Httprequest/HttpResponse.

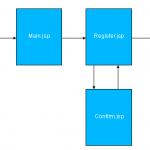
Cinématique de l’application

Partie 1 : projet web avec JSF 1.1
Installez Tomcat 6
Intégrez tomcat à votre Eclipse (Ganymède ou Galileo entreprise)
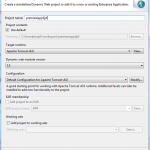
A partir d’Eclipse, créez un projet web dynamique (File/new/Dynamic web project) ‘premiereapplijsf’, ayant pour cible de déploiement Tomcat installé précédemment.

Cliquez sur Finish.

Téléchargez le projet Eclipse à cette étape.
Ajout librairies JSF 1.1
A partir de la page de téléchargement de JSF, récupérez l’archive version 1.1 de JSF

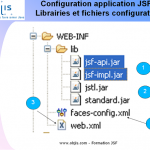
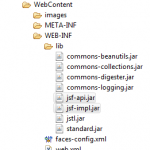
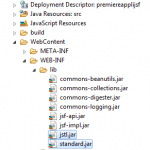
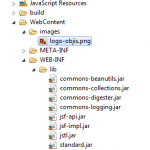
Ajouter dans le répertoire WEB-INFlib du projet web eclipse les librairies suivantes, issues du répertoire lib de l’implémentation de référence de JSF 1.1 (Mojarra) :
— jsf-api.jar
— jsf-impl.jar
ainsi que les librairies suivantes :
— commons-beanutils.jar
— commons-collections.jar
— commons-digester.jar
— commons-logging.jar
Ajout librairies JSTL
Ajoutez les librairies suivantes, issues du répertoire lib de l’implémentation Apache de JSTL 1.2, analysé dans tutoriel JSTL N°1 : installation et analyse : :
— jstl.jar
— standard.jar
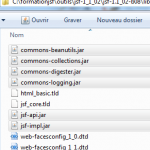
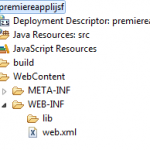
Voici désormais l’état du projet dans eclipse :

Configuration Contexte JSF dans web.xml
Ajoutez la configuration de la servlet javax.faces.webapp.FacesContext

QUESTION : quel est le role de cette servlet ? Où se trouve t’elle physiquement ?
QUESTION : à quelles occasions le serveur d’application fera appel à cette servlet.
page d’accueil (index.jsp) et page principale (main.jsp)
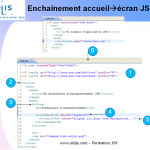
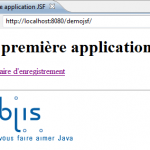
Analysez ci-dessous le contenu des pages index.jsp et main.jsp :

INFO : index.jsp est la page d’accueil de l’application. Ce n’est pas une page JSF. C’est une JSP classique.
BONNE PRATIQUE : la page d’accueil jsp ‘forwarde’ vers une page JSF (ici main.jsp)
— 0 : La page d’accueil ‘forwarde’ vers page JSF
— 1 : déclaration des bibliothèques de balise JSF ‘core’ et ‘html’
— 2 : f:view : déclaration d’un arbre de composants JSF visuels
— 3 : h:form : déclaration d’un formulaire JSF
— 4 : lien hypertexte (h:commandLink) . Notez que le rendu visuel est sous forme de lien mais que le composant agit comme un bouton. L’attribut ‘action’ ouvre une porte sur le modèle évènementiel de JSF
— 5 : h:outputText
Créez un répertoire images et ajoutez-y le logo d’Objis.

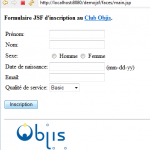
Déployez l’application dans Tomcat. L’écran suivant apparaît.

QUESTION : que se passe t’il suite au clic sur le lien ?
Téléchargez le projet Eclipse à cette étape.
premiereapplijsf-jsf11-intermediaire
Bean métier
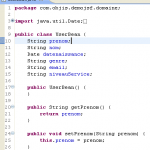
Créeez dans un package com.objis.demojsf.domaine une classe UserBean ayant les propriété suivantes :

Ajoutez les méthodes getters et setters du javabean
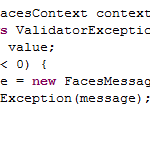
Ajoutez la méthode suivante, qui permettra une validation personnalisée du formulaire :

Navigation entre pages : fichier faces-config.xml
Avec JSF, tout composant peut être à l’origine d’un changement d’écran. JSF est un framework orienté ‘composant’.
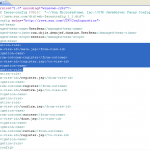
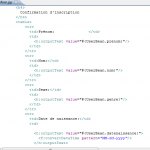
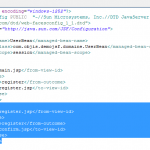
Créez dans le répertoire WEB-INF un fichier faces-config.xml

Notez 2 types de sections principales :
— section ‘navigation-rules’ : décrit règles et condition (navigation-case) de passage de tel écran (from-view-id) à tel autre écran (to-view-id). Par exemple ici, montrez qu’à partir de l’écran main.jsp, on ne peut aller que sur l’écran register.jsp. A quelle condition ? A quoi sert le ‘from-outcome’, comment est’il déterminé ?
INFO : le contenu de la balise ‘from-outcome’ est à rapprocher de la valeur de l’attribut ‘action’ d’un des composants JSF de la page main.jsp (ici le composant lien hypertexte h:commandLink).

En d’autres terme : JSF passera de la page main.jsp à register.jsp s’il recoit un évènement (ActionEvent) ‘register’ lancé à partir de la page main.jsp
INFO : l’attribut ‘outcome’ JSF peut être fourni en dur ou bien créé dynamiquement comme retour d’une méthode déclenchée lorsqu’un boutton est cliqué
Ici lorsqu’on clique sur le lien ‘Cliquez ici pour s’enregistrer’, c’est l’outcome (action) ‘register’ qui est déclenché. Donc la règle de navigation surligné ci-dessus s’applique : JSF passe la main à la page register.jsp
— section ‘managed-bean’ : décrit les bean métiers qui vont être utilisé et mappées (binding) avec les champs des écrans. En particulier, on découvre que l’alias ‘UserBean’ utilisé dans la JSP fait référence à une classe concrète com.objis.demojsf.domaine.UserBean.
Citez le nombre de règles de navigation dans l’exemple ci-dessus.
Code du formulaire d’enregistrement
Ajoutez le formulaire d’enregistrement register.jsp dans le projet (WebContent)

A l’aide de la documentation des taglib JSF (taglib JSF 1.1 et taglib JSF 1.2 ), expliquez les balises suivantes :
— f:view
— h:form
— h:commandLink
— h:outputText
— h:inputText
— h:message
— h:selectOneRadio
— f:convertDateTime
— h:selectOneMenu
— f:selectItem
Expliquez le role des attributs ‘id’ et ‘required’
Déploiement de l’application
Déployez à nouveau l’application :

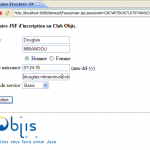
Cliquez à nouveau sur le lien d’enregistrement. L’écran suivant apparaît :

Validation formulaire
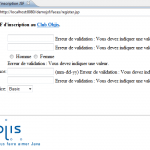
Validez le formulaire sans remplir le moindre champ. L’écran suivant apparaît.

Les champs ont été déclaré comme obligatoire. Vous devez les remplir !
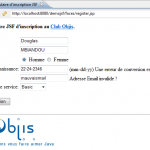
Remplissez les champs nom, prenom, sexe.
Remplissez de façon incorrecte les champs date naissance et mail

Expliquez la stratégie de validation des champs date et mail.
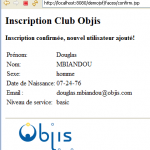
Confirmation
Ajoutez la page confirm.jsp au projet

Ajoutez dans le fichier WEB-INFfaces-config.xml une règle de navigation permettant de passer de la page d’enregistrement (register.jsp) à la page de confirmation (confirm.jsp), dans laquelle :
— les informations saisies par l’utilisateur seront récapitulées et
— 2 boutons ‘editer’ et ‘confirmer’ permettront respectivement de confirmer l’inscription ou de modifier les informations saisies.

Déployez à nouveau

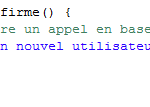
Ajoutez le code suivant dans UserBean

Ce code va être appelé dynamiquement pour déterminer l’évènement et donc la page à envoyer à l’utilisateur.
Analysez le code des boutons

Ajouter la troisième règle de navigation :

Expliquez
Ajoutez au projet la page finale done.jsp , qui valide l’inscription.
Déployez.

projet eclipse

Correction
Téléchargez le projet final
Partie 2 : exercices
Initialisez l’écran d’enregistrement avec un utilisateur par défaut, ayant les caractéristiques suivantes :
— Prénom : Michel
— Nom : DUPONT
— genre : homme
— email : michel.dupont@infotech.com
Ajoutez une propriété à l’utilisateur : le nombre de langages de programmation pratiqués.
Initialisez et affichez le nombre de langages connus de Mr Michel DUPONT à 3 langages : C, PHP, JAVA
INFO : utiliser list-entries dans faces-config.xml et h:dataTable dans register.jsp
Créez un nouveau bean Adresse avec propriétés rue, ville, pays et proposez un cas d’interdépendance entre les 2 beans managé.
Ajoutez une nouvelle propriété userId au bean UserBean, et imposez que cet identifiant soit initialisé dynamiquement suite à l’URL : http://localhost:8080/premiereapplijsf/faces/register.jsp?userId=23

Ajoutez un bouton ‘Annuler’ sur la page d’enregistrement , afin de pouvoir revenir à la page d’accueil à partir de la page d’enregistrement . Rappelez la valeur ajoutée de l’attribut ‘immediate‘ du composant h:commandButton
Internationalisation
Comment faire en sorte que les messages d’erreurs soient en Français, avec un libellé que nous avons choisit ?
Comment modifier format de la date afin qu’il soit dd-mm-YY ?
Comprendre les phases JSF
Quel est le cycle de vie d’une requête JSF ? Expliquez.
Ecouteur de phases
Ajoutez dans le projet un écouteur de phases JSF. Cela se fait en 2 étapes clés :
1) Coder l’écouteur (Classe implémentant l’interface javax.faces.event.PhaseListener de JSF) de façon à ce qu’il envoie sur la console un message de log AVANT et APRES la phase
2) Déclarer l’écouteur dans le fichier faces-config.xml (balise lifecycle)
Méttez en évidence le cycle de vie JSF dans les 2 cas suivants :
Accès à une première page JSF
Accès aux pages suivantes
Partie 3 : Migration vers JSF 1.2
Rappel

Migrer le code vers JSF 1.2
Identifiez les modifications à apporter pour migrer le code vers un code ‘full’ JSF 1.2. Quels impacts. Quelle valeur ajoutée ? (info)
RAPPEL :
— Avec JSF 1.2, vous pouvez utiliser la notation #, comme dans JSF 1.1
— Dans JSF 1.2, la notation # est évaluée à l’exécution (évaluation différée). La notation $ est évaluée à la compilation (évaluation immédiate)
Partie 4 : migration vers JSF 2
RAPPELS VALEUR AJOUTEE JSF 2 :
Remplacement XML par @nnotations (faces-config.xl optionnel, @ManagedBean, @SessionScoped…)
Intégration native de fonctionnalités AJAX (f:ajax)
Intégration native de moteur de template Facelets
Simplification de la création de composant
A VOUS DE JOUER :
Identifiez les modifications à apporter pour migrer le code vers JSF 2
Quels impacts. Quelle valeur ajoutée ?
Formation JSF
Le chemin le plus court pour avoir les réflexes et la méthodologie du bon développeur JSF : Formation JSF