Avec Objis, spécialiste formation ExtJS, créez votre première interaction avec l’utilisateur (démo). Comprenez un des atouts majeurs d’ExtJS par rapport à d’autres frameworks javascript : l’objet Config. Basé sur une notation JSON, il vous permet de bénéficier de paramètres par défaut des composants visuels, comme la MessageBox d’ExtJS. Il contribue également à une meilleure lisibilité de votre code ExtJS.
Prérequis
Tutoriel ExtJS N°1 : votre première application ExtJS
Objectifs
Comprendre 3 atouts de l’objet ‘config’ pour la configuration (look + comportement) composants.
Mise en oeuvre avec ajout (look) d’une icone à un MessageBox
Mise en oeuvre avec ajout (comportement) gestion évènements à un MessageBox
Programme
Nos petits déjeuners ExtJS
Introduction objet ‘config’
Partie 1 : création boite de dialogue
Partie 2 : ajout d’une icone à boîte de dialogue
Partie 3 : gestion évènementielle boîte de dialogue
Pour aller plus loin
Durée
1h
Introduction objet config
Avec ExtJS, la configuration des composants visuels se fait avec ce qu’on appelle l’objet config‘ : un objet de configuration qui vous permet de manière flexible de paramétrer le look et le comportement de vos composants visuels.
Sans l’objet config
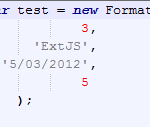
Analyser la technique suivante :

Notez les inconvénients de cette notation :
— 1) Impose de connaitre l’ordre des arguments
— 2) Ne décrit pas ce que représente les arguments
— 3) N’offre aucune flexibilité pour gérer des arguments optionnels
Avec l’objet config
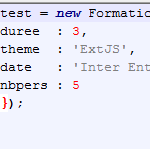
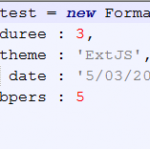
Analyser la technique suivante :

Expliquez les avantages de cette technique.
Partie 1 : Application boite de message
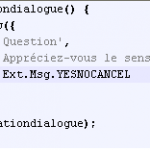
Analysez le code javascript suivant :

son rendu est le suivant.

Expliquez.
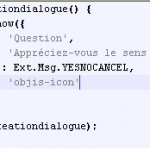
Partie 2 : ajout d’une icone
Par défaut, une boîte de dialogue ne possède pas d’icône. Si nous souhaitonns ajouter une icône pour notre boîte MessageBox, nous allons utiliser (surcharger) l’attribut ‘icon’ de l’objet config de notre MessageBox.
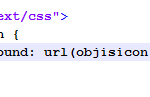
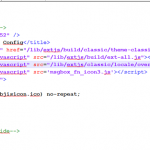
Etape 1

Etape 2

Expliquez.
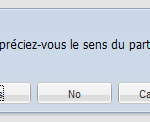
Le rendu est le suivant :

Expliquez
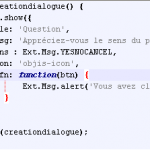
Partie 3 : gestion évènements
Par défaut, il n’y a aucun gestionnaire d’évènement pour notre MessageBox. Si nous souhaitonns ajouter gestionnaire d’évènement pour notre boîte MessageBox, nous allons utiliser (surcharger) l’attribut ‘fn’ de l’objet config de notre MessageBox.
Le framework nous permet via le paramètre de la fonction anonyme suivante , d’avoir accès au bouton que l’utilisateur a sélectionné.
Analysez le code suivant :

Expliquez le résultat :

Nous pouvons aller plus loin dans la gestion du choix utilisateur en définissant un comportement plus dynamique. Analysez le code suivant :

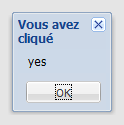
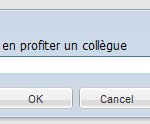
Ecran ‘yes’
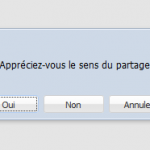
L’écran suivant permettrait éventuellement d’envoyer l’adresse des tutos Objis à un ami.

Expliquez
QUESTION : quel est le lien entre Ext.Msg et Ext.window.MessageBox ?
Ecran ‘no’

Expliquez
Ecran ‘cancel’

Expliquez.
Correction (démo)
Internationalisation (I18N) en Français
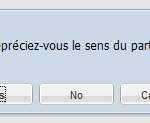
Analysez le rendu suivant (libellé boutons en Français) :

et le code de la page index associée :

En déduire une technique pour gérer le multilingue.

Pour aller plus loin
Notre tutoriel ExtJS N°3 « manipulation DOM avec ExtJS »