Avec Objis, spécialiste formation JSF, développez pas à pas votre première application JSF 2. Créez un projet web dynamique avec Eclipse. Ajoutez la librairie JSF2. Déclarez le seul contrôleur FacesServlet fournit par le moteur JSF dans le descripteur de déploiement.
Prérequis, outils et versions
Développement JEE(JSP+Servlet)
Liens utiles
Programme
Partie 1 : Création du projet WEB
Partie 2 : Mise en place des librairies nécessaires au projet
Partie 3 : Configuration du projet
Partie 4 : mise en place de la première page et Exécution du projet
Objectifs
Développer une application simple et fonctionnelle avec JSF 2
Configurer JSF
Votre première vue avec Facelet
Durée
30 min.
Partie 1 : création du projet WEB
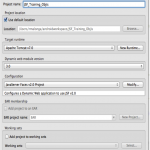
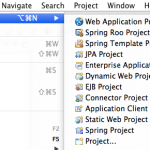
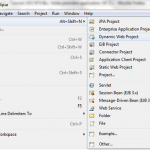
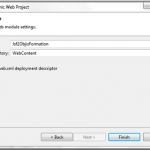
A partir d’Eclipse, créez un projet web dynamique (File/new/Dynamic web project) ‘Jsf2ObjisFormation’, ayant pour cible de déploiement Tomcat installé précédemment.

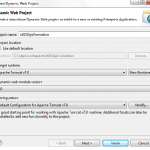
Définir le nom du projet ‘Jsf2ObjisFormation‘ avec comme cible de déploiement Tomcat.

Cliquez sur Next

Cliquez sur Next

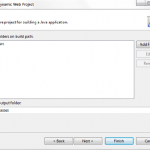
Sélectionnez l’option ‘Generate web.xml deployment descriptor’
QUESTION : depuis quelle version de JEE le descripteur de déploiement (fichier web.xml) est’il facultatif ?
Cliquez sur Finish.
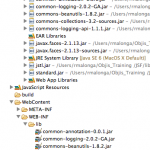
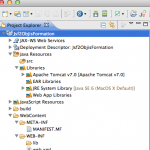
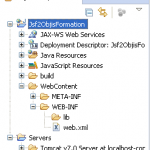
Le projet apparaît comme ceci :

Prochaine étape : ajouter les librairies JSF 2.
Partie 2 :Mise en place des librairies nécessaires au projet
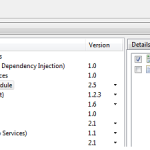
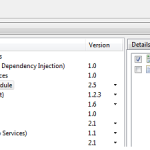
1- Allez sur le site de l’implémentation de référence de JSF (Mojarra) : : javaserverfaces.java.net/

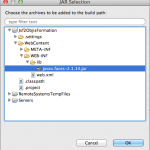
2-Téléchargez la dernière version du jar (par exemple Jsf 2.1.14) .
INFO : il est aussi possible d’avoir les coordonnées maven à partir du site de téléchargement de JSF
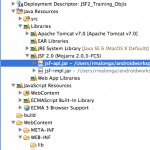
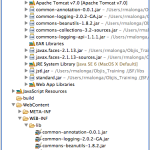
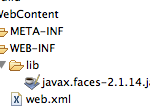
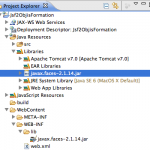
3- Copiez dans le jar obtenu dans répertoire WEB-INF/lib du projet . vous obtenez ceci:

ça y est . BRAVO : la création de votre projet avec la configuration JSF est terminée.
REMARQUE : avec JSF 2 le fichier faces-config.xml est optionnel. Ici nous n’en avons pas besoin.
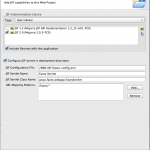
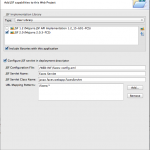
QUESTION : montrez qu’Eclipse peut générer pour vous la configuration web.xml de la servlet Facelet en utilisant le ‘facet JSF’ (click droit sur le projet puis properties / project facets / cocher ‘JavaServerFaces) .

QUESTION : Quelle est l’autre avantage du facet JavaServerFaces Eclipse ? –> complétion de code lors de l’utilisation des composants JSF.
Partie 3 : Configuration du projet
La configuration d’une application JSF2 passe par la déclaration de la servlet FacesServlet fournit par le moteur JSF dans le descripteur de déploiement web.xml
Mettez à jour le fichier web.xml en y mettant le contenu ci-dessus.

QUESTIONS :
quel est le rôle de la servlet FacesServlet ? Où se trouve t-elle physiquement ?
A quelles occasions le serveur d’application fera appel à cette servlet.
Quelles autres valeurs peut prendre le paramètre: javax.faces.PROJECT_STAGE dans le fichier web.xml ? Quelle est la valeur par défaut ?
Partie 4 : mise en place de la première page et Exécution du projet
mise en place de la page d’accueil (index.jsp) et page principale (main.jsp)
Téléchargez ici les deux pages et copiez-les dans le dossier WebContent du projet
Analyse index.jsp
INFO : index.jsp est la page d’accueil de l’application. Ce n’est pas une page JSF. C’est une JSP ‘classique’.

BONNE PRATIQUE : la page d’accueil jsp ’forwarde’ vers une page JSF (ici main.xhtml)
QUESTION : en utilisant l’article suivant, présentez au moins 2 différences (1 visuelle, 1 non visuelle) entre jsp:redirect et jsp:forward
Analyse index.jsp

QUESTIONS: Expliquez les déclarations suivantes en tête du fichier main.xhtml :
xmlns= »http://www.w3.org/1999/xhtml
xmlns:f= »http://java.sun.com/jsf/core
xmlns:h= »http://java.sun.com/jsf/html
xmlns:ui= »http://java.sun.com/jsf/facelets
Pourquoi le fichier index à une extension en jsp? et le fichier main en xhtml ?
Expliquez les balises :
f:view
h:form
h:outputText
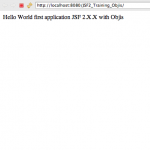
Déployez l’application dans Tomcat. L’écran suivant apparaît.

Analysez le code source de la page html obtenue.

Expliquez le rôle du champ caché ‘javax.faces.ViewState’
Ajoutez la configuration suivante dans web.xml :

Déployez à nouveau l’application et analysez à nouveau le rendu html

Expliquez la différence entre la valeur du champ caché ‘javax.faces.ViewState’ dans les deux cas.
Quel lien avec le cycle de vie JSF ?
Téléchargez le zip du projet final
Jsf2ObjisFormation-TP3bis
Conclusion
Dans ce tutoriel, vous avez développé votre première application JSF 2 simple et fonctionnelle avec deux vues.
Vous avez abordés la configuration d’une application avec la mise au point de la seule servlet faceServlet, fait le choix d’une bibliothèque d’implémentation de référence.
Formation JSF
Le chemin le plus court pour avoir les réflexes et la méthodologie du bon développeur JSF : Formation JSF