Avec Objis, spécialiste formation JSF, découvrez la valeur ajoutée de Facelet, framework fourni en standard avec JSF 2 pour développer les vues et faciliter l’industrialisation de vos écrans JSF. Créez votre template , puis créer des vues ‘clientes’ du template. Mettez en oeuvre les balise ui:insert et ui:include dans votre template. Mettez en oeuvre les balise ui:composition et ui:define dans vos vues.
Programme
Contexte
Partie 1 : vue ‘main.xml’ version 0 (projet initial)
Partie 2 : mettre en place le mécanisme de templating fournit par Facelet
Partie 3: vue ‘main.xml’ version 1
Partie 4: vue ‘main.xml’ version 2
Partie 5 : vue ‘register.xhtml’
Partie 6 : Design de la page avec Jboss Tools JSF
Partie 7 : analyse des phases JSF
Objectifs
Construire des vues en JSF 2 avec le Framework facelet
Mettre en place le mécanisme de templating fournit par facelet
Déployer votre application
Durée
1h
Contexte
Facelets est un langage de déclaration proposant une bibliothèque de templates XHTML proposant les services suivants :
L’utilisation de XHTML pour la création de pages Web.
Le support compatible des librairies de tags JavaServer Faces et JSTL.
Le support du langage Expression Language (EL).
Facelets diminue le temps de développement grâce aux éléments suivants:
Le support du mécanisme de template.
L’extensibilité de la librairie grâce à la création de balises personnalisées.
L’optimisation du temps d’exécution.
L’utilisation du langage d’expression EL.
Par convention, les pages Web Facelets sont compatibles XHTML et portent l’extension .xhtml.
Partie 1 : projet initial – vue main.xhtml version 0
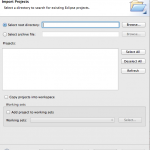
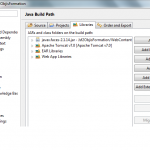
Téléchargez le zip du projet
Jsf2ObjisFormation-TP4-INITIAL
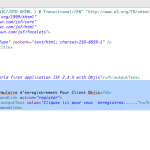
Vue ‘main.xml’ version 0

rendu

Partie 2 : Mise en place du mécanisme de Templating Facelet
INFO : Avec JSF 2, vous pouvez utiliser des balises Facelets pour fournir une mise en page standard d’interface (header, footer, menu, body…).
En JSF 2.0, un fichier de modèle (template / layout) est un fichier XHTML, avec quelques balises JSF facelets pour définir la disposition du modèle.
Feuille de style
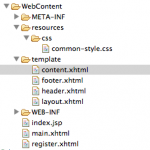
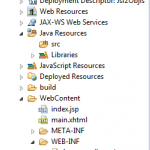
Dans le répertoire Webcontent , créer un dossier ‘resources’
Dans le dossier ‘resources’, créer un dossier ‘css’
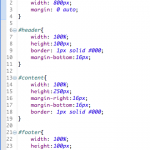
dans le dossier ‘css’, créer le fichier common-style.css suivant :

Layout
Dans le répertoire Webcontent , créer un dossier template.
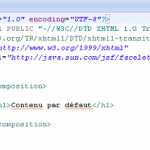
Dans le répertoire template créer le fichier layout.xml :

Expliquez.
QUESTIONS:
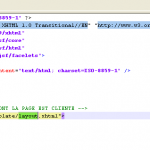
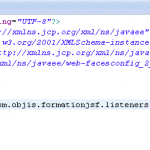
Expliquez les déclarations suivantes en tête du fichier main.xhtml :
xmlns:f= »http://java.sun.com/jsf/core
xmlns:h= »http://java.sun.com/jsf/html
xmlns:ui= »http://java.sun.com/jsf/facelets
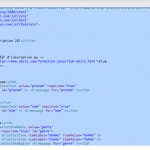
Expliquez les tags facelets rencontrés dans la vue main.xhtml
ui:insert
ui:include

Dans le répertoire ‘template’ , codez le fichier header

Dans le répertoire ‘template’ , codez le fichier footer

Dans le répertoire ‘template’ , codez le fichier content

Vue ‘main.xhtml’ version 1
La vue main.xhtml est ‘cliente’ du fichier template Layout.xhtml.
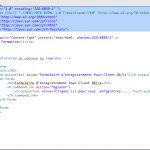
code

Expliquez le tag facelet rencontré dans la vue main.xhtml
ui:composition
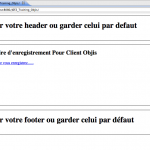
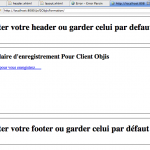
rendu

Expliquez
Vue ‘main.xhtml’ version 2
code

Expliquez les tags facelets rencontrés dans la vue main.xhtml
ui:composition
ui:define
rendu

Expliquez
Que se passe t’il lors de l’appui sur le lien hypertexte ? Pourquoi ?
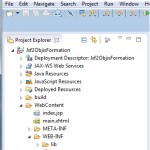
Projet Eclipse
Partie 5 : nouvelle vue ‘register.xhtml’
Partie 1
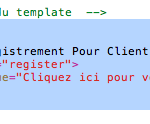
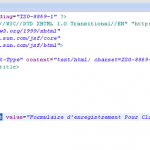
En utilisant le composant ‘panelgrid’ de JSF , proposez une nouvelle page ‘register.xml’ ressemblant à ceci :.

Partie 2
A partir de la page main.xhtml version 2 , cliquez à nouveau sur le lien hypertexte . Que se passe t’il ? pourquoi ? En déduire la notion de ‘validation implicite’
Partie 6 : design de la page avec Jboss Tools JSF
Il peut être utile d’avoir une vue de l’écran JSF.
En utilisant le Marketplace Eclipse, installez le plugin Jboss Tools.
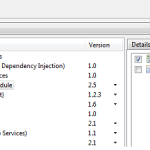
Sélectionnez les outils suivants :
Jboss Tools JSF
Visual page Editor
REMARQUE : cette fonctionnalité n’est pas disponible si vous avez un Eclipse/jdk 64 bits.
Partie 7 : écouteur phases JSF
Rappelez les 6 phases du cycle de vie d’une requête JSF
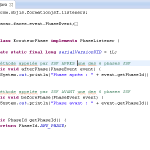
Code
Ajoutez le code suivant dans le projet

Expliquez
Configuration
Ajoutez la configuration suivante dans faces-config.xml

Expliquez
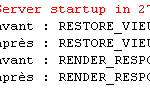
Logs PHASES
Expliquez le résultat :

Conclusion
Dans ce tutoriel, vous avez mis en oeuvre la technique d’industrialisation des pages JSF : Facelet. Vous avez créé des pages JSF à partir d’un modèle.
De plus vous avez mis en oeuvre une technique de navigation implicite permettant de passer d’un écran à l’autre.
Formation JSF
Le chemin le plus court pour avoir les réflexes et la méthodologie du bon développeur JSF : Formation JSF