Maîtrisez un des composants clés de l’architecture MVC d’ExtJS 4 : l’objet Ext.ComponentQuery. Comprenez le rôle du ComponentQuery dans ExtJS4 MVC. Comprenez comment utiliser le ComponentQuery dans vos controleurs ExtJS 4. Recherchez des composants dans le ComponentManager à travers une syntaxe proche des sélecteurs CSS.
Prérequis
Connaissance HTML, javascript.
Liens utiles
CSS Selectors
Ext.ComponentQuery API
Tutoriel ExtJS 4 MVC : comprendre le ComponentQuery
Plugin firebug ‘Illuminations’
Objectifs
Comprendre la recherche de composants dans ExtJS 4 MVC
Programme
Introduction ComponentQuery ExtJS 4
Partie 1 : application cible
Partie 2 : requêtage
Durée
30min
Qui sommes-nous ?
Introduction
Ext.ComponentQuery :
— -> très utile lorsqu’on veut controller les vues à partir du contrôleur
— -> fournit capacités de recherche de composants dans l’Ext.ComponentManager (global) ou localement dans l’Ext.container.Container dans un document , avec une syntaxe proche des CSS Selector
— -> Fonction la plus importante : query() ;: retourne un tableau de composant vérifiant une requête de sélection.
— > Les composants peuvent être retrouvés à partir de leur xtype (dans ce cas tous les types héritant du type recherché seront remontés).
Ex 1 : var resultats2 = Ext.ComponentQuery.query(‘textfield’);
Ex 2 : var resultats1 = monCcomp.previousNode(‘textfield’);
Si on ne veut pas les composants hérités :
Ex : var resultats = comp.previousNode(‘textfield(true)’);
— > RECHERCHE par identifiant : ajouter caractère#
Ex : var resultats = comp.previousNode(‘#monConteneur’);
— > RECHERCHE par attribut : l’attribut doit être encadré par crochet ‘[]’
Ex : var resultats = comp.previousNode(‘panel[title= »Accueil »]’);
Partie 1 : application
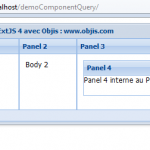
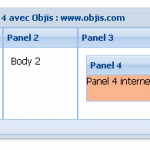
Voici l’application qui va nous permettre de mettre en évidence ce que peut nous apporter la classe Ext.ComponentQuery :

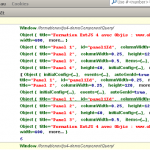
le code source est le suivant :

TELECHARGER le projet à cette étape
Partie 2 : Requétage
Ajouter les lignes de code suivants , suite à l’instruction de chargement de la fenêtre :

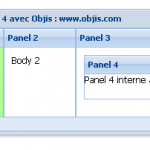
Analysez l’impact visuel de ces 2 lignes de code :

Ajoutez avec Firebug un point d’arrêt au niveau de la lign qui sur la requête :

Après mise à jour de la page (F5)

Expliquez le contenu de la variable resultRequete
A VOUS DE JOUEZ :
En utilisant la documentation CSS Selector ainsi que la partie Introduction de ce TP, proposez 3 techniques différentes pour sélectionner le panel 4 comme suit :

Info couleur : #FAB38A